|
100
|
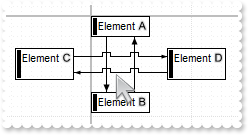
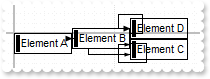
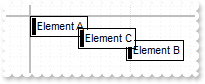
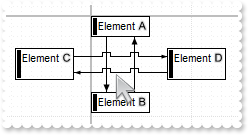
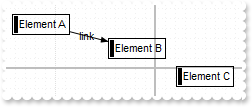
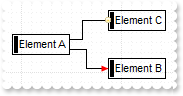
How do I enable the cross link support ( rectangular )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
var var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
var var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
var var_Link1 = var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1),null);
var_Link1.StartPos = 1;
var_Link1.EndPos = 1;
var_Links.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(4),null);
var var_Link2 = var_Links.Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3),null);
var_Link2.StartPos = 0;
var_Link2.EndPos = 2;
Surface1.ShowLinks = 33;
}
</SCRIPT>
</BODY>
|
|
99
|
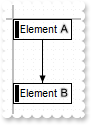
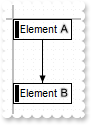
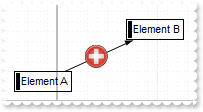
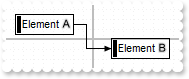
How do I show a link frmo bottom to top, or reverse, not from left to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
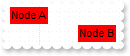
<SCRIPT LANGUAGE="JScript">
function Init()
{
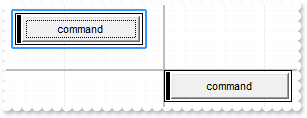
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,64);
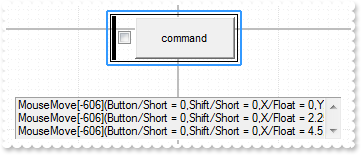
var var_Links = Surface1.Links;
var var_Link = var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
}
</SCRIPT>
</BODY>
|
|
98
|
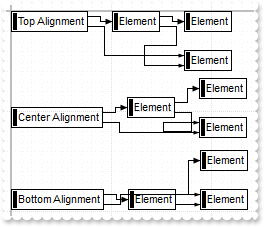
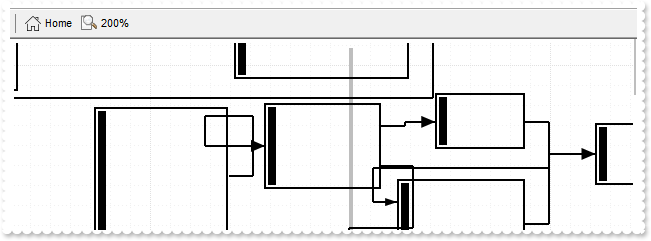
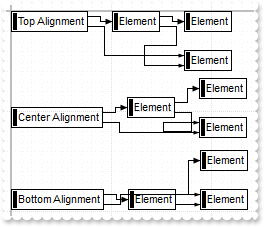
What options to align the elements do I have if I use Arrange method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
Surface1.ShowGridLines = true;
var var_Elements = Surface1.Elements;
var h1 = var_Elements.Add("Top Alignment",null,null).ID;
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
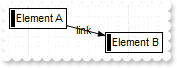
var h2 = var_Elements.Add("Center Alignment",null,96).ID;
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
var h3 = var_Elements.Add("Bottom Alignment",null,178).ID;
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(3),null);
var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(4),null);
var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(3),null);
var_Links.Add(Surface1.Elements.Item(5),Surface1.Elements.Item(6),null);
var_Links.Add(Surface1.Elements.Item(5),Surface1.Elements.Item(7),null);
var_Links.Add(Surface1.Elements.Item(6),Surface1.Elements.Item(8),null);
var_Links.Add(Surface1.Elements.Item(6),Surface1.Elements.Item(7),null);
var_Links.Add(Surface1.Elements.Item(9),Surface1.Elements.Item(10),null);
var_Links.Add(Surface1.Elements.Item(9),Surface1.Elements.Item(11),null);
var_Links.Add(Surface1.Elements.Item(10),Surface1.Elements.Item(12),null);
var_Links.Add(Surface1.Elements.Item(10),Surface1.Elements.Item(11),null);
Surface1.DefArrange(3) = 0;
Surface1.Arrange(h1);
Surface1.DefArrange(3) = 1;
Surface1.Arrange(h2);
Surface1.DefArrange(3) = 2;
Surface1.Arrange(h3);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
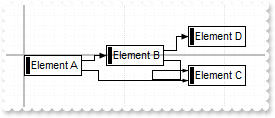
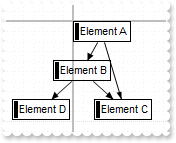
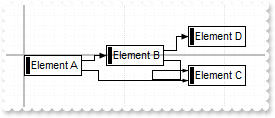
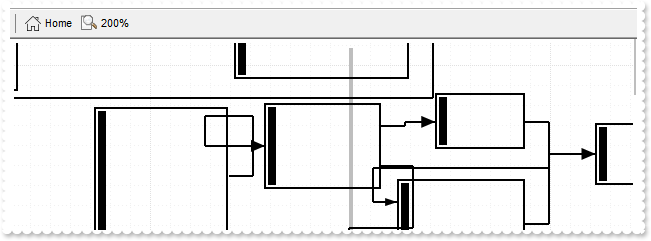
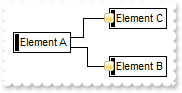
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
Surface1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
96
|
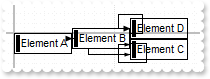
Is it possible to change the distance between elements, when calling the Arrange method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
Surface1.DefArrange(1) = 0;
Surface1.DefArrange(2) = 0;
Surface1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
95
|
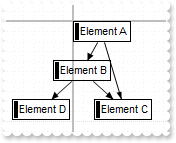
How do I organize vertically the elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("D"),null);
var_Links.Add(Surface1.Elements.Item("B"),Surface1.Elements.Item("C"),null);
Surface1.ShowLinksType = 2;
Surface1.DefArrange(0) = 1;
Surface1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
94
|
Is there a way to create a link which has the same start and end element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element",null,null);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(1),null);
}
</SCRIPT>
</BODY>
|
|
93
|
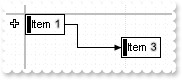
How can I prevent hiding the item when an item with an outgoing link, is collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Item <sha ;;0>1",null,null).ID = 1;
var_Elements.Insert("Item <sha ;;0>2",1,null).ID = 2;
var var_Element = var_Elements.Add("Item <sha ;;0>3",null,null);
var_Element.ID = 3;
var_Element.X = 96;
var_Element.Y = 23;
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(2),Surface1.Elements.Item(3),null);
Surface1.ShowLinksOnCollapse = true;
}
</SCRIPT>
</BODY>
|
|
92
|
How can I change the toolbar's visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.Background(148) = 16777216;
Surface1.Background(149) = 16777215;
Surface1.Background(150) = 2631720;
Surface1.Background(153) = 23093344;
Surface1.Background(154) = 15790320;
Surface1.Background(155) = 27304096;
Surface1.Background(156) = 16777215;
}
</SCRIPT>
</BODY>
|
|
91
|
How can I change the toolbar's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(149) = 16777215;
}
</SCRIPT>
</BODY>
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",-500,-500).BackColor = 65280;
var_Elements.Add("Element B",500,500).BackColor = 255;
var_Elements.Add("Element C",48,24);
Surface1.FitToClient();
}
</SCRIPT>
</BODY>
|
|
89
|
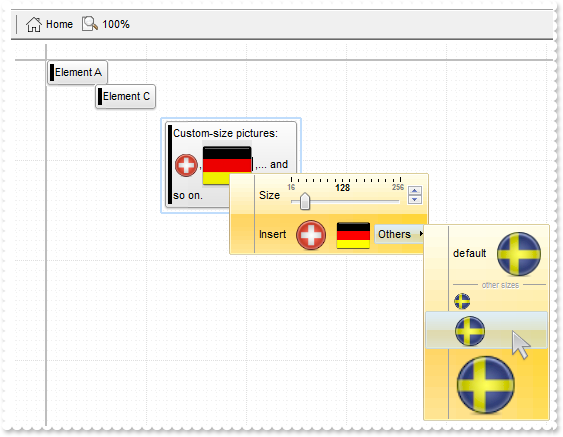
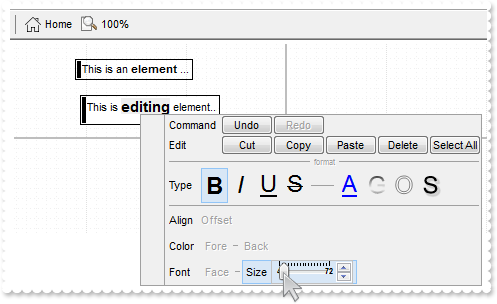
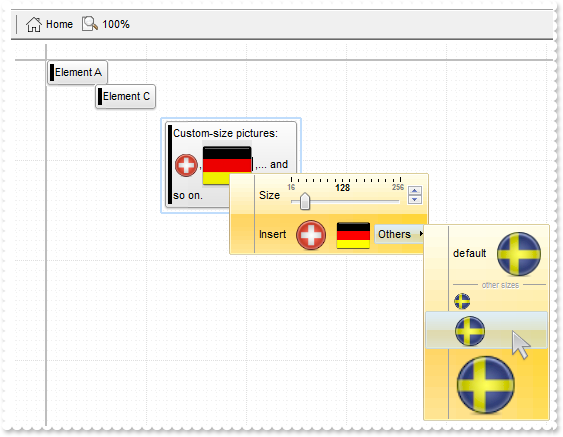
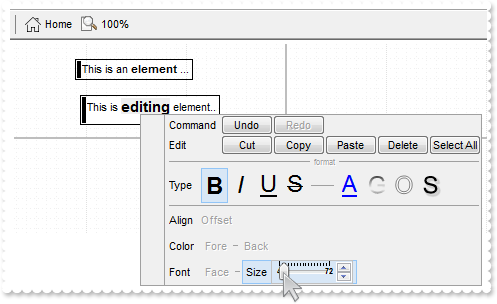
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
alert( "Call Edit(0) method of the Element object" );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="RClick()" LANGUAGE="JScript">
// SelElement(0).Edit(0,"multiline,wordwrap")
Surface1.Selection = Surface1.ElementFromPoint(-1,-1);
alert( "Call Edit(0) method of the SelElement(0) property" );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
Surface1.Background(99) = 16777216;
Surface1.Background(102) = 33349056;
Surface1.Background(88) = 50331648;
Surface1.SelectObjectColor = 16571840;
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Surface1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Surface1.HTMLPicture("pic3") = "c:\\exontrol\\images\\colorize.gif";
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var var_Element = var_Elements.Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = false;
var_Elements.Add("Element C",48,24);
Surface1.EditContextMenuItems = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value =" +
" vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<" +
"img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>ot" +
"her sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))";
}
</SCRIPT>
</BODY>
|
|
88
|
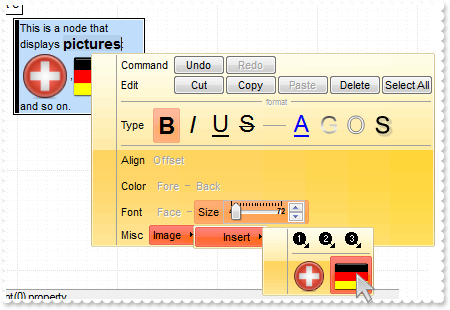
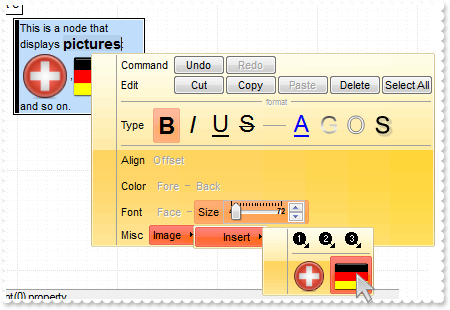
Can I add images to node while editing the node using the Edit method

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
alert( "Call Edit(0) method of the Element object" );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="RClick()" LANGUAGE="JScript">
// SelElement(0).Edit(0,"multiline,wordwrap")
Surface1.Selection = Surface1.ElementFromPoint(-1,-1);
alert( "Call Edit(0) method of the SelElement(0) property" );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.Background(99) = 16777216;
Surface1.Background(102) = 16777471;
Surface1.SelectObjectStyle = -1;
Surface1.SelectObjectColor = 16571840;
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Surface1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var var_Element = var_Elements.Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = false;
var_Elements.Add("Element C",48,24).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
87
|
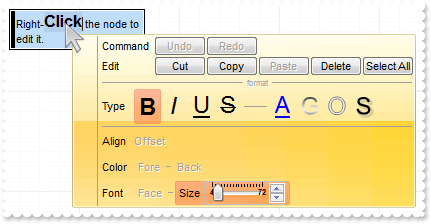
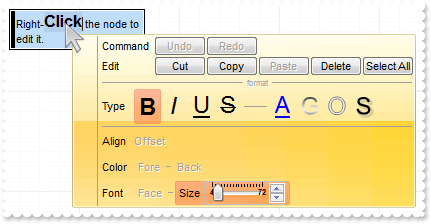
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0,"multiline,wordwrap")
// Element.AutoSize = True
alert( "Call Edit(0) method of the Element object" );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="RClick()" LANGUAGE="JScript">
// SelElement(0).Edit(0,"multiline,wordwrap")
Surface1.Selection = Surface1.ElementFromPoint(-1,-1);
alert( "Call Edit(0) method of the SelElement(0) property" );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.Background(99) = 16777216;
Surface1.Background(102) = 16777471;
Surface1.SelectObjectStyle = -1;
Surface1.SelectObjectColor = 16571840;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var var_Element = var_Elements.Add("Right-<b>Click</b> the node to edit it.",96,48);
var_Element.ID = "B";
var_Element.CaptionSingleLine = false;
var_Elements.Add("Element C",48,24).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
86
|
How can I change the visual appearance of the edit's context menu

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0)
// Element.AutoSize = True
alert( "Call Edit(0) method of the Element object" );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="RClick()" LANGUAGE="JScript">
// SelElement(0).Edit(0)
Surface1.Selection = Surface1.ElementFromPoint(-1,-1);
alert( "Call Edit(0) method of the SelElement(0) property" );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.Background(99) = 16777216;
Surface1.Background(102) = 16777471;
Surface1.SelectObjectStyle = -1;
Surface1.SelectObjectColor = 16571840;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Right-Click to edit this node",96,48).ID = "B";
var_Elements.Add("Element C",48,24).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
85
|
How can I edit the node once the user right-click the element

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0)
// Element.AutoSize = True
alert( "Call Edit(0) method of the Element object" );
</SCRIPT>
<SCRIPT FOR="Surface1" EVENT="RClick()" LANGUAGE="JScript">
// SelElement(0).Edit(0)
Surface1.Selection = Surface1.ElementFromPoint(-1,-1);
alert( "Call Edit(0) method of the SelElement(0) property" );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,48).ID = "B";
var_Elements.Add("Element C",48,24).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
84
|
I wish to return the name that is displayed in the Element that I have selected

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "The number of selected elements is: " );
alert( Surface1.SelCount );
alert( Surface1.SelElement(0).Caption );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HideSel = false;
Surface1.SelectObjectColorInactive = Surface1.SelectObjectColor;
Surface1.SelectObjectTextColorInactive = Surface1.SelectObjectTextColor;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element 1",null,null).Selected = true;
var var_Element = var_Elements.Add("Element 2",null,null);
var_Element.X = 32;
var_Element.Y = 32;
}
</SCRIPT>
</BODY>
|
|
83
|
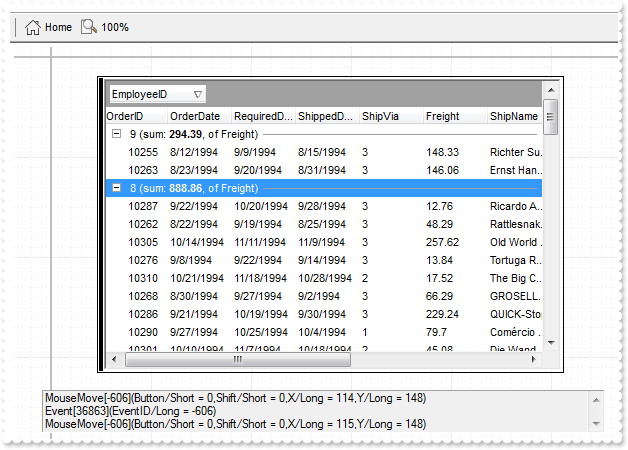
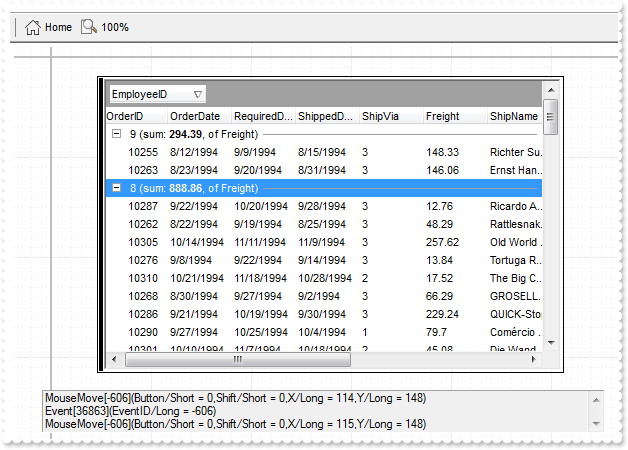
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="OleEvent(Element, Ev)" LANGUAGE="JScript">
// Ev.Param(1).Value = 2
// Ev.Param(0).Value.SetData("items to be carried")
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Exontrol.Grid",null,null,null);
var_Element.ElementFormat = "\"client\"";
var var_Grid = var_Element.Object;
var_Grid.BeginUpdate();
var_Grid.OLEDropMode = 1;
var_Grid.Columns.Add("Default");
var_Grid.Items.AddItem("Click the item so it gets the focus");
var_Grid.EndUpdate();
Surface1.MoveCorner(17,0);
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
82
|
Is it possible to assign/add a percent to
an element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("Element A",null,null);
var_Element.ID = "A";
var_Element.CaptionAlign = 1;
var_Element.AutoSize = false;
var_Element.Height = 36;
var_Element.Width = 96;
var_Element.MinHeight = 36;
var_Element.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])";
var_Element.BackgroundExtValue(2,2) = "75%";
var_Element.BackgroundExtValue(2,4) = var_Element.BackgroundExtValue(2,2);
}
</SCRIPT>
</BODY>
|
|
81
|
How can I disable selecting the nodes/elements
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowSelectObject = 0;
Surface1.AllowSelectNothing = false;
Surface1.AllowSelectObjectRect = 0;
Surface1.AllowToggleSelectKey = 0;
}
</SCRIPT>
</BODY>
|
|
80
|
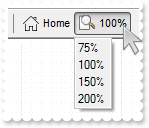
How can I set my zooming levels on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ZoomLevels = "75,100,150,200";
Surface1.AllowLinkObjects = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
79
|
How can I prevent zooming the surface

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowZoomSurface = 0;
Surface1.AllowZoomWheelSurface = false;
Surface1.ToolBarFormat = "-1,100";
}
</SCRIPT>
</BODY>
|
|
78
|
How can I prevent adding the links
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowLinkObjects = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowResizeObject = 0;
Surface1.AllowMoveObject = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
76
|
How can I link elements with no pressing the SHIFT key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowInsertObject = false;
Surface1.AllowLinkObjects = 1;
Surface1.AllowMoveObject = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
75
|
How can I disable creating the tree/hierarchies
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowInsertObject = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowCreateObject = 1;
}
</SCRIPT>
</BODY>
|
|
73
|
How can I disable creating new elements at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowCreateObject = 0;
}
</SCRIPT>
</BODY>
|
|
72
|
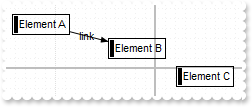
I've noticed that the links cut the elements. Is it possible to show the links on the back

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = 2;
Surface1.ShowLinks = 1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",48,12).BackColor = 16777215;
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null).Caption = "link";
}
</SCRIPT>
</BODY>
|
|
71
|
How can I show a picture on the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null).Caption = "<img>pic1:24</img>";
Surface1.ShowLinksType = 2;
}
</SCRIPT>
</BODY>
|
|
70
|
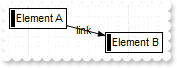
How can I show a caption on the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null).Caption = "link";
Surface1.ShowLinksType = 2;
}
</SCRIPT>
</BODY>
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = Surface1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 -2 -2 2 2");
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",96,-24).ID = "C";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null);
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null);
Surface1.LinksArrowColor = 33554432;
}
</SCRIPT>
</BODY>
|
|
68
|
Is it possible to show different type of arrows for links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Elements = Surface1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",96,24).ID = "B";
var_Elements.Add("Element C",96,-24).ID = "C";
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("B"),null).ArrowColor = 255;
var_Links.Add(Surface1.Elements.Item("A"),Surface1.Elements.Item("C"),null).ArrowColor = 16777216;
}
</SCRIPT>
</BODY>
|
|
67
|
How can I remove or clear the entire surface
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Elements.Add("element",null,null);
Surface1.Elements.Clear();
Surface1.Home();
}
</SCRIPT>
</BODY>
|
|
66
|
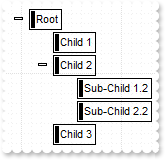
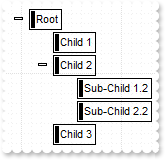
How can I programmatically add a child element, or create a tree/hierarchy

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Root",null,null).ID = "rootID";
var_Elements.Insert("Child 1","rootID",null);
var_Elements.Insert("Child 2","rootID",null).ID = "childID";
var_Elements.Insert("Child 3","rootID",null);
var_Elements.Insert("Sub-Child 1.2","childID",null);
var_Elements.Insert("Sub-Child 2.2","childID",null);
}
</SCRIPT>
</BODY>
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("new 1",null,null).BackColor = 16777215;
var_Elements.Add("new 1",24,24).BackColor = 15790320;
}
</SCRIPT>
</BODY>
|
|
64
|
How can I add a resizable element
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("new 1",null,null);
var_Element.AutoSize = false;
var_Element.Resizable = true;
var var_Element1 = var_Elements.Add("new 1",24,24);
var_Element1.AutoSize = false;
var_Element1.Resizable = true;
}
</SCRIPT>
</BODY>
|
|
63
|
How can I programmatically add a new element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("new 1",null,null);
var_Elements.Add("new 1",24,24);
}
</SCRIPT>
</BODY>
|
|
62
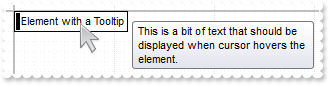
|
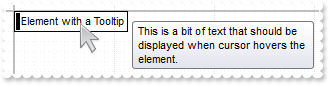
Is it possible to assign a tooltip to an element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Elements.Add("Element with a Tooltip",null,null).ToolTip = "This is a bit of text that should be displayed when cursor hovers the element.";
}
</SCRIPT>
</BODY>
|
|
61
|
How do I specify direct/straight link for all links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = 3;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
60
|
How do I show a direct/straight link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null).ShowLinkType = 3;
}
</SCRIPT>
</BODY>
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Pattern = var_Elements.Add("Element A",-100,null).Pattern;
var_Pattern.Type = 6;
var_Pattern.Color = 14737632;
var_Elements.Add("Element B",2000,null).ScrollTo(17);
}
</SCRIPT>
</BODY>
|
|
58
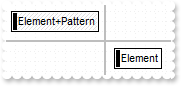
|
Is it possible to show a pattern like ( not available ) over an element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Pattern = var_Elements.Add("Element+Pattern",-100,null).Pattern;
var_Pattern.Type = 6;
var_Pattern.Color = 14737632;
var_Elements.Add("Element",100,null);
}
</SCRIPT>
</BODY>
|
|
57
|
How can I specify a different overview color for the element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element+A",-100,null).OverviewColor = 255;
var_Elements.Add("Element+B",100,null);
Surface1.ScrollPos(true) = 512;
}
</SCRIPT>
</BODY>
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element+A",-100,null);
var_Elements.Add("Element+B",100,null);
Surface1.ScrollPos(true) = 512;
Surface1.OverviewColor = -1;
}
</SCRIPT>
</BODY>
|
|
55
|
How can I handle clicking an icon or a picture

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="HandCursorClick(Element, Hit, Key)" LANGUAGE="JScript">
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Surface1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Element = Surface1.Elements.Add("Caption",null,null);
var_Element.Pictures = "1,2/pic1/pic2";
var_Element.PicturesAlign = 33;
var_Element.ShowHandCursorOn = 771;
var_Element.CaptionAlign = 1;
}
</SCRIPT>
</BODY>
|
|
54
|
How can I display a picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Surface1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Surface1.Elements.Add("Element",null,null).Pictures = "pic1/pic2";
}
</SCRIPT>
</BODY>
|
|
53
|
How can I display a picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Surface1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Surface1.Elements.Add("Icon <img>pic1</img> or <img>pic2</img>",null,null);
}
</SCRIPT>
</BODY>
|
|
52
|
How can I display an icon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Surface1.Elements.Add("Element",null,null).Pictures = "0/1,2";
}
</SCRIPT>
</BODY>
|
|
51
|
How can I display an icon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Surface1.Elements.Add("Icon <img>1</img> or <img>2</img>",null,null);
}
</SCRIPT>
</BODY>
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.ShowLinksType = 3;
Surface1.AllowMoveDescendents = false;
}
</SCRIPT>
</BODY>
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
Surface1.Elements.Item(1).Expanded = false;
Surface1.ExpandLinkedElements = true;
}
</SCRIPT>
</BODY>
|
|
48
|
How can I host the Exontrol.Button inside the surface

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("ActiveX",null,null);
var_Element.Type = 2;
var_Element.ElementFormat = "\"check\":18,\"client\"";
var_Element.ShowCheckBox = true;
var_Element.Control = "Exontrol.Button";
var_Element.Object.Caption = "<sha ;;0>button";
var_Element.Height = 32;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
47
|
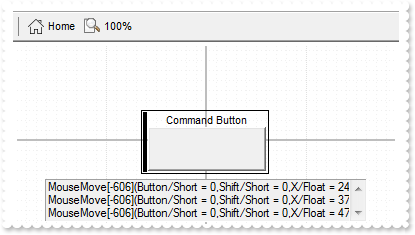
How can I host a Command button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
var_Element.Object.Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
46
|
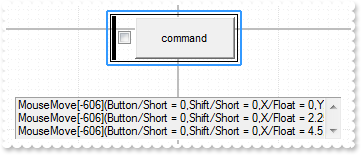
How can I handle the events of the inner ActiveX control

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="OleEvent(Element, Ev)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
var_Element.Object.Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"check\":18,\"client\"";
var_Element.Object.Caption = "command";
var_Element.ShowCheckBox = true;
var_Element.Height = 48;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "18;\"caption\"/\"client\"";
var_Element.Object.Caption = "command";
var_Element.Caption = "Forms.CommandButton";
var_Element.CaptionAlign = 1;
var_Element.Height = 48;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
43
|
I host an ActiveX control but it does not cover the whole element. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"client\"";
var_Element.Object.Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
var var_Element1 = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element1.ElementFormat = "\"client\"";
var_Element1.Object.Caption = "command";
var_Element1.Height = 32;
var_Element1.Width = 128;
}
</SCRIPT>
</BODY>
|
|
42
|
How can I host my ActiveX to the surface (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.InsertControl("Forms.CommandButton.1",null,null,null);
var_Element.ElementFormat = "\"client\"";
var_Element.Object.Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
41
|
How can I host my ActiveX to the surface (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("ActiveX",null,null);
var_Element.Type = 2;
var_Element.ElementFormat = "\"client\"";
var_Element.Control = "Forms.CommandButton.1";
var_Element.Object.Caption = "command";
var_Element.Height = 32;
var_Element.Width = 128;
}
</SCRIPT>
</BODY>
|
|
40
|
How can I define the elements with a solid color on the background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(88) = -1;
Surface1.Background(89) = -1;
Surface1.Background(90) = 255;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node A",null,null);
var_Elements.Add("Node B",96,24);
}
</SCRIPT>
</BODY>
|
|
39
|
Can I display the status to a different part of the element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Elements.Add("Node",null,null).StatusAlign = 3;
}
</SCRIPT>
</BODY>
|
|
38
|
How can I remove or hide the status part of the event

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.StatusSize = 0
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(89) = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Node A",null,null);
var_Elements.Add("Node B",96,24);
}
</SCRIPT>
</BODY>
|
|
37
|
How can I change the visual appearance of the border for all elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.Background(88) = 16777216;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
}
</SCRIPT>
</BODY>
|
|
36
|
How can I change the color of the border for all elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(88) = 65280;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
}
</SCRIPT>
</BODY>
|
|
35
|
How can I remove the border for all elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(88) = -1;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element+A",null,null);
var_Elements.Add("Element+B",96,24);
}
</SCRIPT>
</BODY>
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Surface1.Background(86) = 16777216;
Surface1.Background(87) = 33554432;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(86) = 255;
Surface1.Background(87) = 255;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
32
|
How can I change the color to show a valid link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(83) = 65280;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
31
|
How can I change the color to show an invalid link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(82) = 65280;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
30
|
How can I disable adding the elements as child of other nodes
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowInsertObject = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowLinksType = 3;
Surface1.AllowMoveDescendents = false;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
28
|
How can I add programatically a link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = Surface1.Links;
var_Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
27
|
How do I prevent adding a link between elements
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowLinkObjects = 0;
var var_Elements = Surface1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
}
</SCRIPT>
</BODY>
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarFormat = "-1,100";
}
</SCRIPT>
</BODY>
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarFormat = "-1,101";
}
</SCRIPT>
</BODY>
|
|
24
|
How can I hide the grid lines, including the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowGridLines = false;
Surface1.AxisStyle = -1;
}
</SCRIPT>
</BODY>
|
|
23
|
How can I hide the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ShowGridLines = false;
}
</SCRIPT>
</BODY>
|
|
22
|
How can I clear the images shown on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarReplaceIcon(0,-1);
Surface1.ToolBarRefresh();
}
</SCRIPT>
</BODY>
|
|
21
|
How can I replace the default icons shown on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarReplaceIcon(0,-1);
Surface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
}
</SCRIPT>
</BODY>
|
|
20
|
How can I replace the default icons shown on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Surface1.ToolBarCaption(100) = "<img>3</img> aka1";
}
</SCRIPT>
</BODY>
|
|
19
|
How can I add an anchor element to the control's toolbar

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="ToolBarAnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarFormat = "-1,100,101,|,102";
Surface1.ToolBarCaption(102) = "<a a1>anchor</a>";
}
</SCRIPT>
</BODY>
|
|
18
|
How can I add a button/image to the control's toolbar

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="ToolBarClick(ID, SelectedID)" LANGUAGE="JScript">
alert( ID );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Surface1.ToolBarFormat = "-1,100,101,102";
Surface1.ToolBarCaption(102) = "<img>3</img> new";
}
</SCRIPT>
</BODY>
|
|
17
|
How can I add a button to the control's toolbar

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="ToolBarClick(ID, SelectedID)" LANGUAGE="JScript">
alert( ID );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarFormat = "-1,100,101,102";
Surface1.ToolBarCaption(102) = "<sha ;;0>new";
}
</SCRIPT>
</BODY>
|
|
16
|
How can I hide the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.ToolBarVisible = false;
}
</SCRIPT>
</BODY>
|
|
15
|
How can I prevent selecting the elements
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.AllowSelectObject = 0;
Surface1.AllowSelectObjectRect = 0;
Surface1.AllowToggleSelectKey = 0;
Surface1.Elements.Add("element",null,null);
}
</SCRIPT>
</BODY>
|
|
14
|
How can I show the selected elements the same as the control has the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HideSel = false;
Surface1.SelectObjectColorInactive = Surface1.SelectObjectColor;
Surface1.SelectObjectTextColorInactive = Surface1.SelectObjectTextColor;
Surface1.Elements.Add("element",null,null).Selected = true;
}
</SCRIPT>
</BODY>
|
|
13
|
How can I show the selected elements with a different border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Surface1.HideSel = false;
Surface1.SelectObjectStyle = 48;
Surface1.SelectObjectColor = 16777216;
Surface1.SelectObjectTextColor = 0;
Surface1.SelectObjectColorInactive = Surface1.SelectObjectColor;
Surface1.SelectObjectTextColorInactive = Surface1.SelectObjectTextColor;
Surface1.Elements.Add("element",null,null).Selected = true;
}
</SCRIPT>
</BODY>
|
|
12
|
How can I show the selected elements with a different background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.HideSel = false;
Surface1.SelectObjectStyle = -1;
Surface1.SelectObjectColor = 255;
Surface1.SelectObjectTextColor = 16777215;
Surface1.SelectObjectColorInactive = Surface1.SelectObjectColor;
Surface1.SelectObjectTextColorInactive = Surface1.SelectObjectTextColor;
Surface1.Elements.Add("element",null,null).Selected = true;
}
</SCRIPT>
</BODY>
|
|
11
|
Is it possible to add an inner control on the surface

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="OleEvent(Element, Ev)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("activex hosting",null,null);
var_Element.Type = 2;
var_Element.Control = "Forms.CommandButton.1";
var_Element.Caption = "Command Button";
var_Element.Height = 64;
var_Element.Width = 128;
var_Element.ElementFormat = "14;\"caption\"/\"client\"";
var_Element.CaptionAlign = 1;
}
</SCRIPT>
</BODY>
|
|
10
|
How can I make the control read-only
<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
Surface1.CancelLayoutChanging();
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var_Elements.Add("new element",null,null);
}
</SCRIPT>
</BODY>
|
|
9
|
How can I handle clicking a picture on the element

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="HandCursorClick(Element, Hit, Key)" LANGUAGE="JScript">
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = 2;
var_Element.PicturesAlign = 0;
var_Element.ShowHandCursorOn = 3335;
var_Element.Pictures = "0,1,2";
}
</SCRIPT>
</BODY>
|
|
8
|
How can I show the hand cursor when user hovers the element's image

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="HandCursorClick(Element, Hit, Key)" LANGUAGE="JScript">
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = 2;
var_Element.PicturesAlign = 0;
var_Element.ShowHandCursorOn = 3335;
var_Element.Pictures = "0,1,2";
}
</SCRIPT>
</BODY>
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("new element",null,null);
var_Element.CaptionAlign = 2;
var_Element.CheckBoxAlign = 0;
var_Element.ShowCheckBox = true;
var_Element.ShowHandCursorOn = 3084;
}
</SCRIPT>
</BODY>
|
|
6
|
How can I remove the status part for all elements

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.StatusSize = 0
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(89) = -1;
Surface1.Elements.Add("new element",null,null);
}
</SCRIPT>
</BODY>
|
|
5
|
How can I remove the border for all elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.Background(88) = -1;
Surface1.Elements.Add("new element",null,null);
}
</SCRIPT>
</BODY>
|
|
4
|
How do I edit the element's caption once the user creates the element

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="CreateElement(Element)" LANGUAGE="JScript">
// Element.Edit(0)
// Element.AutoSize = True
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
3
|
How can I align the element's checkbox next to the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var var_Element = var_Elements.Add("text",null,null);
var_Element.ShowCheckBox = true;
var_Element.CaptionAlign = 2;
var_Element.CheckBoxAlign = 0;
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2
|
How can I assign a check-box to all elements

<BODY onload="Init()">
<SCRIPT FOR="Surface1" EVENT="AddElement(Element)" LANGUAGE="JScript">
// Element.ShowCheckBox = True
</SCRIPT>
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BeginUpdate();
var var_Elements = Surface1.Elements;
var_Elements.Add("",-24,-24);
var_Elements.Add("",null,null).Checked = 1;
Surface1.Home();
Surface1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC1DF7F4-0919-4364-8167-2F9B5155EA4B" id="Surface1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Surface1.BackColor = 15790320;
}
</SCRIPT>
</BODY>
|